iPhoneブラウザはSafariとChromeどっちが最強?使い分けを徹底解説!使い分けのメリットとは!?
iPhoneブラウザはSafariとChromeを使い分けろ!快適ブラウジングの秘訣!同期機能、リーダー表示、PDF化、QRコード読み取りなど、それぞれの強みを活かして賢く使いこなそう!

💡 iPhoneの標準ブラウザであるSafariとChromeの機能を比較し、それぞれのメリット・デメリットを解説します。
💡 SafariとChromeの使い分け方について、具体的な例を挙げて説明します。
💡 SafariとChromeのバッテリー消費量について比較分析します。
それでは、最初の章に入ります。
iPhoneブラウザの使い分け
iPhoneでブラウザを使い分けるメリットは?
快適なブラウジング体験
SafariとChrome、どちらのブラウザがお好みですか?。
公開日:2021/07/14

✅ iPhoneの標準ブラウザSafariとChromeの使い分けについて、筆者の個人的な経験に基づいた具体的な例を挙げて解説している。
✅ SafariとChromeの機能を比較し、それぞれのメリットとデメリットを明記している。例えば、Chromeはパソコンとの同期機能が優れている一方、SafariはPDF化機能やリーダー表示機能など、iPhoneならではの機能が充実している。
✅ 具体的な操作手順を画像付きで説明することで、読者が実際にSafariとChromeを使い分ける際に役立つ情報が提供されている。
さらに読む ⇒Impress Watch出典/画像元: https://www.watch.impress.co.jp/docs/series/itsmo/1336033.html具体的な例を挙げて解説することで、より分かりやすく説明されていますね。
iPhoneでは、標準ブラウザであるSafariとChromeを使い分けることで、より快適なブラウジング体験を実現できます。
SafariはiPhone標準のブラウザとして、アプリからのリンクやホーム画面での表示に欠かせません。
一方、Chromeはパソコンとの同期機能に優れ、ブックマークや閲覧履歴の共有がスムーズに行えます。
筆者は、Safariのリーダー表示機能やPDF化機能を、Chromeの同期機能やQRコード読み取り機能と組み合わせて使い分けています。
SafariとChromeの使い分け、なるほど参考になりました。特に、Safariのリーダー表示機能は、集中して記事を読みたい時に便利ですね。
SafariとChromeの機能比較
Safariリーダー表示とChrome同期、どちらが便利?
用途による
UI面での違いは、実際に使ってみるとよく分かりますね。

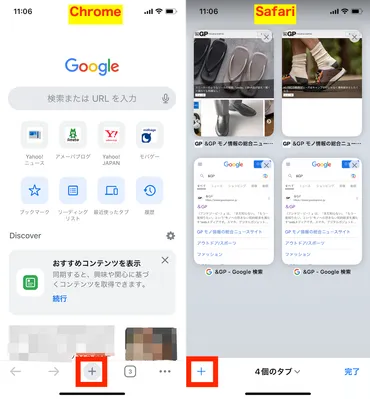
✅ この記事は、iPhoneにおけるSafariとChromeの使い勝手を比較したものです。
✅ UI面では、Chromeは検索窓が上部、新規タブ作成がワンタップで行えるなど、簡易な操作で効率的に利用できる一方、Safariは検索窓の位置やタブの検索機能において操作性において劣る点が挙げられます。
✅ 機能面では、SafariはPDF出力やブックマーク、リーディングリストへの素早いアクセスが可能な一方、Chromeはページ内検索を共有メニューから行う、QRコードのスキャン機能が搭載されているなどの特徴があります。
さらに読む ⇒Infoseekインフォシーク - 楽天が運営するニュースサイト出典/画像元: https://news.infoseek.co.jp/article/goodspress_519372/SafariとChrome、それぞれの特徴が分かりやすく説明されています。
Safariのリーダー表示機能は、広告を非表示にしてテキスト情報に特化した閲覧を可能にします。
ただし、ページ内情報が表示されなかったり、表示が崩れる可能性も指摘されています。
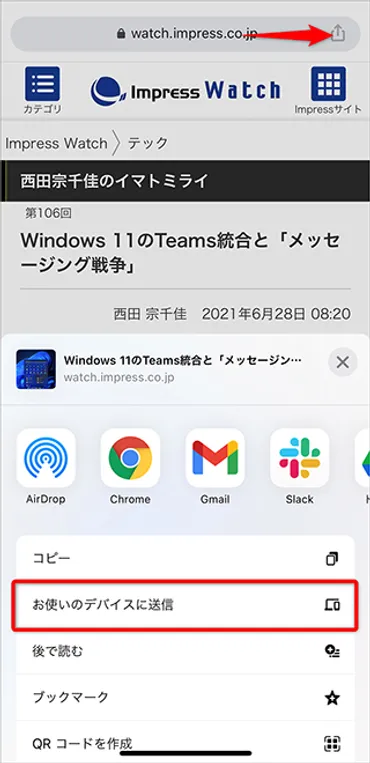
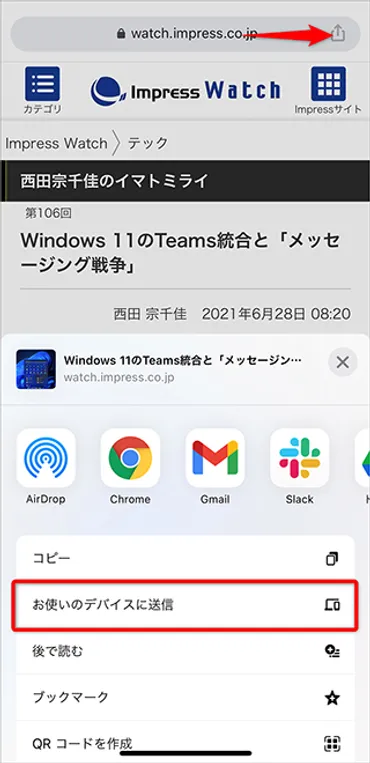
Chromeの同期機能は、パソコンとiPhone間でブックマークや閲覧履歴を共有でき、お使いのデバイスに送信や後で読むなどの機能を活用することで、スムーズな情報共有を実現します。
また、ChromeのQRコード読み取り機能は、Chromeのアイコンを長押ししてメニューから選択することで簡単に利用できます。
ただし、デフォルトのWebブラウザがChromeでない場合、コントロールセンターからコードスキャナーを起動すると、Safariが起動してしまう可能性があります。
iOS14以降は、標準のWebブラウザとしてChromeを登録することも可能です。
Safariのリーダー表示機能は便利だけど、表示が崩れることもあるんですね。ChromeのQRコード読み取り機能は、普段からよく使ってます!
SafariとChromeのPDF化機能
SafariでPDFを作るには何すればいい?
共有からマークアップ選択
PDF化機能は、資料作成や保存に役立ちますね。

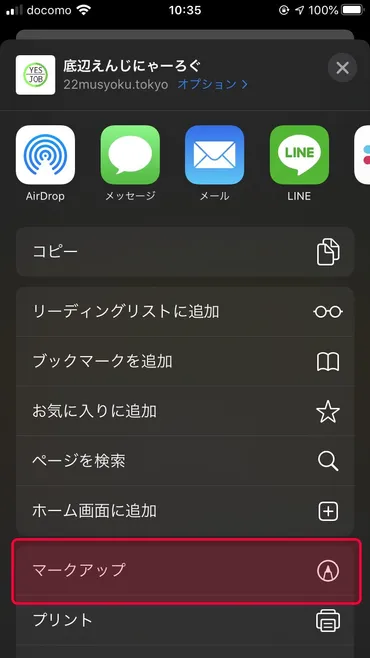
✅ この記事は、iPhoneでウェブサイトをPDFに保存する方法を説明しています。
✅ ChromeとSafariの両方で、印刷機能を使ってページをPDFに変換し、保存する方法を紹介しています。
✅ 特にSafariでは、゛マークアップ゛機能を使った、より正確なPDF保存方法も解説されています。
さらに読む ⇒底辺えんじにゃーろぐ出典/画像元: https://22musyoku.tokyo/post-2530/Safariのマークアップ機能を使ったPDF保存方法、初めて知りました!。
SafariのPDF化機能は、画面下中央の共有アイコンからマークアップを選択することで、簡単にPDFファイルを作成できます。
ChromeでもPDF化は可能ですが、Safariの方が手順が少なく済みます。
仕事で資料をPDF化することが多いので、Safariのマークアップ機能は重宝しそうです。
SafariとChromeのバッテリー消費比較
MacbookでSafariとChrome、どっちが電池持ち良い?
2023年はほぼ同じ。2020年はSafariが優勢
Chromeのバッテリー消費量の改善、これは朗報ですね。
公開日:2023/03/01

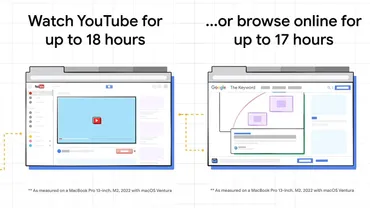
✅ Googleは、最新バージョンのChromeで、Macbookのバッテリー持続時間を大幅に向上させるための変更を導入しました。
✅ これらの変更には、メモリ圧縮の最適化、JavaScriptタイマーの調整、データ構造へのアクセスの効率化、インテリジェントな再描画除去システムの導入などがあり、ブラウジング時間と動画再生時間を大幅に延長しています。
✅ Googleは、これらの変更がChromeのパフォーマンスとバッテリー寿命の改善の始まりに過ぎず、今後も継続的な改善を予定していると述べています。
さらに読む ⇒XenoSpectrum出典/画像元: https://texal.jp/google-improves-chrome-memory-usage-and-battery-life-on-macbooks/Chromeのバッテリー消費量が改善されたのは素晴らしいですね。
2020年と2023年のMacbookにおけるSafariとChromeのバッテリー消費を比較した結果、2020年にはChromeの方が消費電力が大きく、Safariの方が省電力であるという結論に至りました。
しかし、2023年にはChromeの消費電力が大幅に改善され、Safariと同程度になり、表示速度や拡張機能などの利便性を考慮すると、外出時でもChromeを使う選択肢も出てきました。
ただし、Safariは依然としてChromeよりも省電力であるため、特にバッテリーの持ちが重要なノートパソコンではSafariの方がおすすめです。
Chromeのバッテリー消費量が改善されたのは、嬉しいですね。外出先でも快適にChromeを使えそうです。
SafariとChrome、それぞれのメリット・デメリットを理解した上で、用途に合わせて使い分けると、より快適にiPhoneを利用できると思います。
💡 SafariとChromeの機能を比較し、それぞれのメリット・デメリットを解説しました。
💡 SafariとChromeの使い分け方について、具体的な例を挙げながら説明しました。
💡 SafariとChromeのバッテリー消費量について比較分析しました。